¿Por qué un tema hijo?
Cuando vayas a utilizar un nuevo tema en WordPress, es el momento ideal para crear un tema hijo, hacerlo más tarde supone tener que localizar y repetir las configuraciones que le hayas hecho y que quedan ligadas al tema original (padre) que estaba activo. No hay motivo para no hacerlo, siempre se lo recomiendo a los clientes y lo hago cada vez que instalo un sitio WordPress nuevo o un tema distinto en uno ya exiistente.
El tema hijo permitirá, entre otras cosas, que puedas cambiar algún archivo de su código fuente sin que el cambio quede sobrescrito cada vez que se actualice el tema. Así pues, podrás seguirlo actualizando con normalidad y esquivarr el riesgo de seguridad que supone no actualizarlo.
Si no llegases a utilizar las características que un tema hijo te permiten, no importa, las tienes disponible por si un día cambia.
¿Por qué desde comandos?
Es fácil de copiar y pegar cuando has de repetirlo, puedes anotar los comandos que usaste y en caso de imprevistos, puedes consultar si en lo que hiciste hay algún error. Además, hacer cambios es copiar, modificar y pegar de nuevo el comando para ejecutarlo. Anotar los clics en el navegador en cambio, es mucho más trabajo.
El comando a usar
Y vamos a lo fácil, con un ejemplo. Usamos un terminal y tenemos instalado WP-CLI en el servidor, la herramienta indispensable de quienes trabajan asiduamente con WordPress.
Nota: Adapta las cadenas marcadas en negrita a tu caso concreto
Primero, por un defecto en el comando scaffold de WP-CLI que puede afectarnos, vamos al directorio donde tengas instalado el sitio WordPress.
cd /var/www/taller.abcdatos.net/web
En este caso vamos a crear un tema hijo del tema twentytwentythree al que asignaremos el slug twentytwentythree-child, activándolo directamente para empezar a usarlo. El comendo lo ejecuto como root, si lo ejecutas como el usuario sobre el que corre el sitio web, directamente te puede ahorrar el sudo -E -u miusuarioweb. El comando es uno solo, va todo en una única línea.
sudo -E -u miusuarioweb /usr/local/bin/wp --path="/var/www/taller.abcdatos.net/web" scaffold child-theme twentytwentythree-child --parent_theme=twentytwentythree --theme_name="Twenty Twenty-Three Child" --author=ABCdatos --author_uri=https://taller.abcdatos.net --activateCaptura para el panel de administración
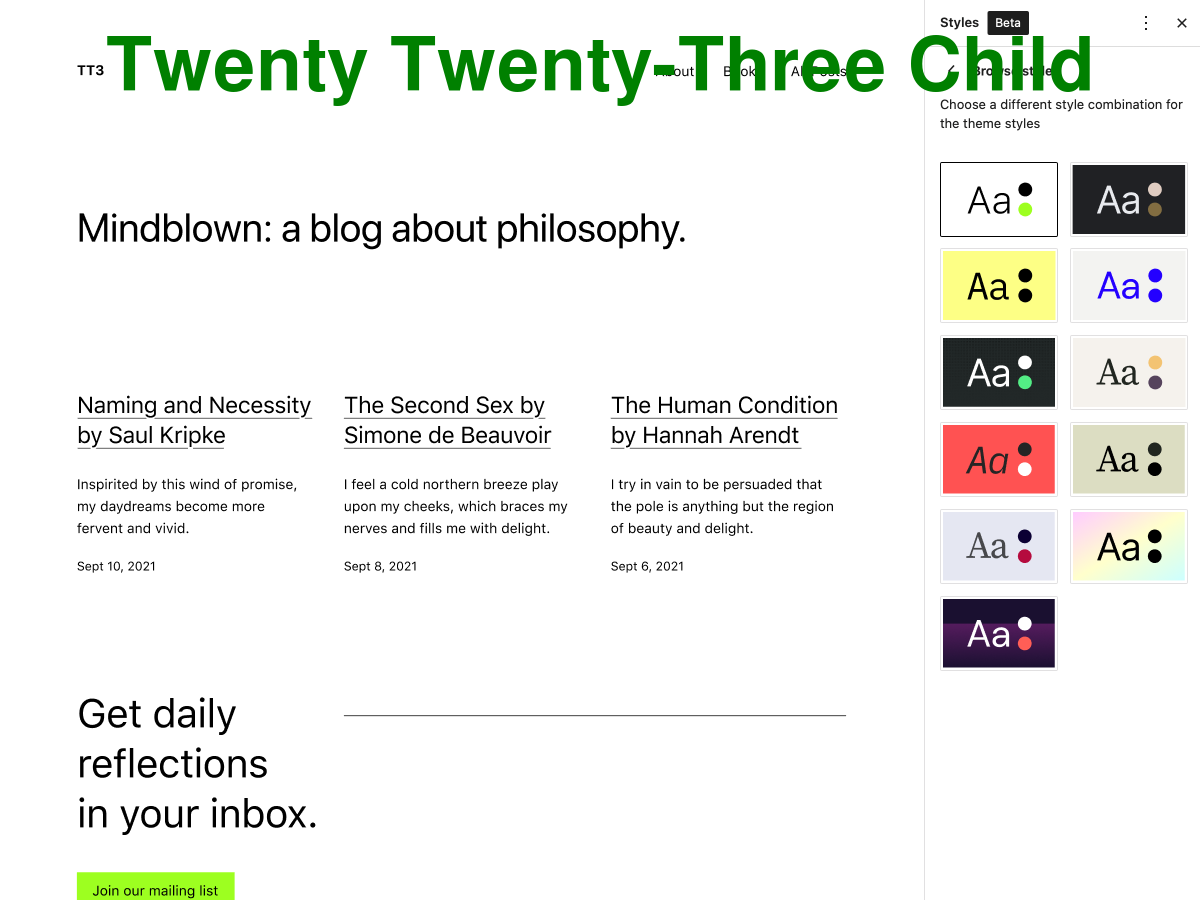
Por poco esfuerzo más, crea una imagen basada en la original, superponiéndole como texto el nombre del tema hijo, haciéndolo fácilmente reconocible.
El comando convert lo proporciona el paquete imagemagick.
La fuente usada puede ser cualquiera disponible en el sistema. Para ver las fuentes disponibles, basta un comando:
convert -list fontPrimero hay que ver si la captura original a emplear tiene extensión png o jpg.
ls -lisa /var/www/taller.abcdatos.net/web/wp-content/themes/twentytwentythree/screenshot.*En base al resultado, ya puedes preparar el comando y repetirlos tantas veces como sea necesario hasta que te guste el resultado.
La primera ruta es la de la captura del tema padre.
El valor para pointsize determinará el tamaño del texto, para evitar qeu quede demasiado pequeño o que se escape por los costados.
El valor de fill es el color con el que se crea el texto.
El parámetro gravity determina la posición del texto en la imagen.
La fuente elegida de entre las disponibles al ver el resultado de convert -list font se indica en el parámetro font.
En el parámetro annotate, los mágenes, raramente habrá que cambiarlo.
Seguidamente va el texto que figurará, generalmente el nombre asignado al tema hijo,
Por último, la ruta es la del archivo con la imagen que vamos a crear o modificar en el directorio del tema hijo.
sudo -E -u miusuarioweb convert /var/www/taller.abcdatos.net/web/wp-content/themes/twentytwentythree/screenshot.png -pointsize 75 -fill green -gravity north -font "FreeSans-Negrita" -annotate +0+30 "Twenty Twenty-Three Child" /var/www/taller.abcdatos.net/web/wp-content/themes/twentytwentythree-child/screenshot.pngLa imagen queda visible en el apartado Apariencia > Temas del panel de administración, o directamente en una URL equivalente a https://taller.abcdatos.net/wp-content/themes/twentytwentythree-child/screenshot.png
En caso de repetir el comando, fácilmente la imagen estará en la caché del navegador, hay que pulsar Ctrl F5 o equivalente para refrescar.


Deja una respuesta